blog content
The following article is part of The Ultimate Guide to React Native Optimization and describes how to debug faster and better with Flipper.
Why is it important?
The debugging process is one of the most important elements of mobile app development. But, as you probably know, this process can be time-consuming and may not be the most enjoyable part of your work if it's not managed well. In this article, we will tell you how to make the debugging process faster, better, and more enjoyable.
In other blog posts based on The Ultimate Guide to React Native Optimization, we touch on the following performance-related topics:
- Optimizing your Android application’s size with Gradle Settings
- Optimizing your Android app startup time with Hermes
- Automating your dependency management with `Autolinking`
- Why is it essential to always run the latest version of React Native?
- Experimenting with the New Architecture of React Native
Be sure to check them out. Now let's jump into the main topic.
The challenges of debugging React Native apps
Debugging is one of the more challenging parts of every developer’s daily work. It is relatively easy to introduce a new feature when everything seems to work, but finding what is wrong can be very frustrating. We usually try to fix bugs as soon as possible, especially when they are critical and make an app unfunctional. Time is an important factor in that process, and we have to be agile to solve the issues quickly.
However, debugging React Native is not very straightforward, as the issue you are trying to solve may occur on different levels. Namely, it may be caused by:
- JavaScript: your application’s code or React Native, or
- Native code: third-party libraries or React Native itself.
When it comes to debugging native code, you have to use the tools built into Android Studio and Xcode. And when it comes to debugging JavaScript code, you may encounter several difficulties. The first and most “naive” way to debug is to write <rte-code>console.logs<rte-code> in your code and check logs in the terminal. This method works only for solving trivial bugs or when following the divide and conquer technique. In other cases, you may need to use an external debugger.
By default, React Native ships with built-in debugging utilities.

The most common one is Google Chrome Debugger. It allows you to set breakpoints in your code or preview logs in a handier way than in a terminal. Unfortunately, using Chrome Debugger may lead to hard-to-spot issues. It’s because your code is executed in Chrome’s V8 engine instead of a platform-specific engine such as JSC or Hermes.
Instructions generated in Chrome are sent via Websocket to the emulator or device. It means that you cannot really use the debugger to profile your app, so it detects performance issues. It can give you a rough idea of what might cause the problems, but you will not be able to debug the real case due to the overhead of WebSocket message passing.
Another inconvenience is the fact that you cannot easily debug network requests with Chrome Debugger (it needs additional setup and still has its limitations). To debug all possible requests, you have to open a dedicated network debugger using the emulator’s developer menu. However, its interface is very small and unhandy due to the size of the emulator’s screen.
From the developer menu, you can access other debugging utilities, such as layout inspector or performance monitor. The latter is relatively convenient to use, as it’s displaying only a small piece of information. However, employing the former is a struggle because of the limited workspace it provides.
Spending more time on debugging and finding performance issues means worse developer experience and less satisfaction
Unlike native developers, the ones working with React Native have access to a wide range of debugging tools and techniques. Each originates from a different ecosystem, such as iOS, Android or JS. While it may sound great at first, you need to remember that every tool requires a different level of expertise in the native development. That makes the choice challenging for vast majority of JavaScript developers.
Inconvenient tooling usually decreases the team's velocity and frustrates its members. As a result, they are not as effective as they could be, affecting the quality of the app and making the releases less frequent.
Turn on Flipper to debug faster and better than ever
Wouldn’t it be great to have one comprehensive tool to handle all those use cases? Of course! And that’s where Flipper comes into play!
Flipper is a debugging platform for mobile apps. It also supports React Native as its first-class citizen. Launched in September 2019, Flipper has been shipped by default with React Native since version 0.62.

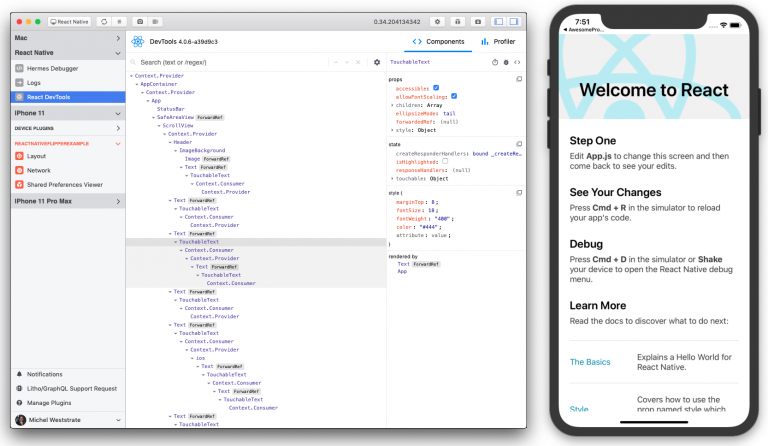
It is a desktop app with a convenient interface, which directly integrates with your application’s JS and native code. This means that you no longer have to worry about JS runtime differences and performance caveats of using Chrome Debugger. It comes with a network inspector, React DevTools and even native view hierarchy tool.
What’s more, Flipper allows for previewing logs from native code and tracking native crashes, so you don’t have to run Android Studio or Xcode to check what is happening on the native side!
Flipper is easily extensible, so there is a high chance it will be enriched with a wide range of useful plugins developed by the community. At this point, you can use Flipper for tasks such as detecting memory leaks, previewing content of Shared Preferences or inspecting loaded images. Additionally, Flipper for React Native is shipped with React DevTools, Hermes debugger and Metro bundler integration.
What’s most exciting is that all the needed utilities are placed in one desktop app. That minimizes context switches. Without Flipper, a developer debugging an issue related to displaying the data fetched from backend had to use Chrome debugger (to preview logs), in-emulator network requests debugger and probably in-emulator layout inspector or standalone React Devtools app. With Flipper all those tools are available as built-in plugins. They are easily accessible from a side panel and have similar UI and UX.
Flipper establishes better feedback loop and makes working with React Native more fun
A better debugging process makes your app development cycle faster and more predictable. As a result, your team is able to produce more reliable code and spot any kind of issues much easier.
Having all debugging utilities in one interface is definitely ergonomic and does not disrupt any interactions with an emulator or device. The process will be less burdensome for your team and that will positively impact the velocity of the product development and bug fixing.
Need help with performance? Give us a shout!
If you’re struggling with improving your app performance, get in touch with us.
We’re the official Meta and Vercel partners and active contributors to the community. We’ve delivered high-quality solutions for dozens of international clients, from startups to enterprises. Whatever React Native development needs your organization might have, we’ve got you covered.
.svg)











